You may be confused about what is schema markup and how to add it to your blog posts, which schema data to use, and much more.

What is Schema Markup?
Schema markup is structured data that helps search engines like Google, Yahoo, and Microsoft to better identify what the site’s content is about.
For example, when you search for any recipe on the internet, Google shows the ingredients and methods in short at the top which is due to Recipe schema markup.
Hope you understood what actually is schema markup.
Why is Schema Markup Important?
Search engines better analyze your site’s elements with the help of schema markup that helps to show your posts on search results if users search anything related to your blog posts. When search engines understand your site it helps them to show rich results and rich snippets.
If your blog is about jobs and you are using product schema then search engines can misunderstand your content and not show it in search results. Therefore using the right schema is very much important.
Types of Schema Markup
- Article
- Job Posting
- Breadcrumb
- Event
- Book
- Carousel
- FAQ
- Podcast
- Movie
- Speakable
- Video
- Software
- Recipe
- Course
- Q&A
- How To
- Music
- Dataset
- Fact Check
- Person
- Product
- Restaurant
- Service
- Local Business
- Organization
- Review
- TV Episode
How to Add Schema Markup in Your Site?
Adding schema markup is quite tricky but when you will learn it becomes easy.
In WordPress, you can insert schema easily with the help of plugins like RankMath but In blogger and other platforms you have to put some HTML code in your site manually.
But don’t worry I covered these steps for you.
-
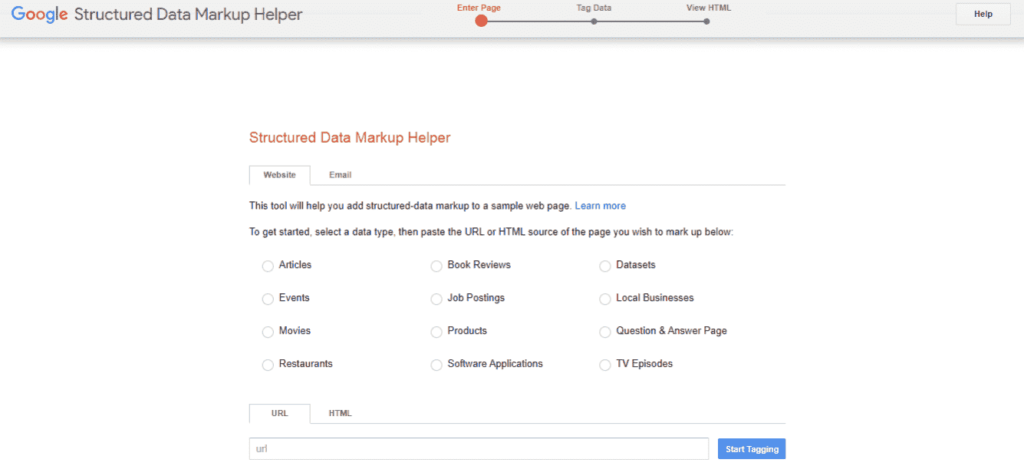
First, go to Google’s Structured Data Markup Helper.

Google’s Structured Data Markup Helper helps you to create structured data in a few steps and is very easy to use.
-
Select the type of data you want to markup.
-
Paste the URL of your article or page that you want to markup.
-
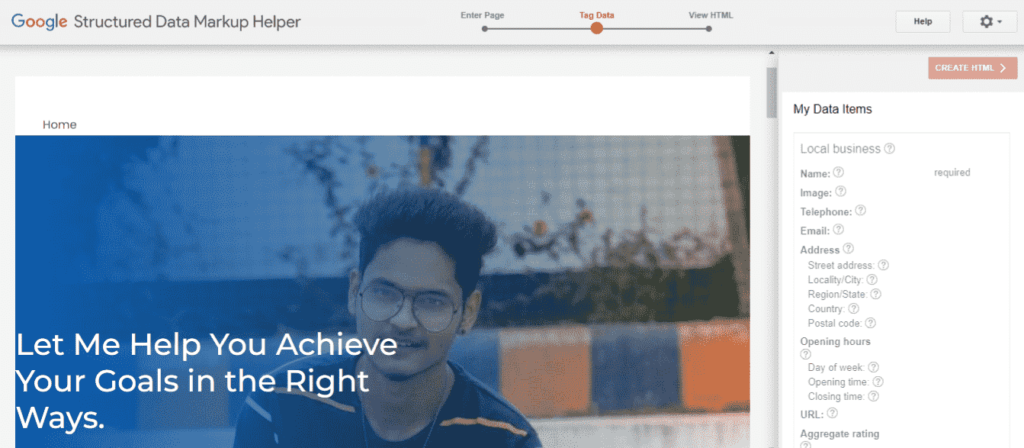
Select the items that you want to be marked up.

Select the items that you want to markup. You can add more than one item to markup and don’t forget to list the required correct items.
-
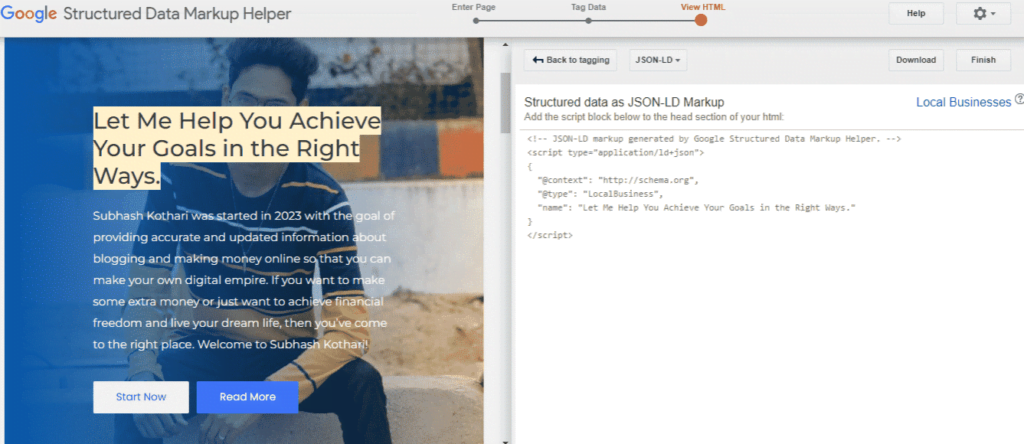
Create the HTML code and add the generated schema markup to your webpage.

Create the desired HTML code listing the items required.
-
You can use Structured Data Testing Tool to see how your webpage looks after adding markup and also find any errors.

You can test structured data before or after adding it to your webpage but it is advised to test before adding.
FAQs
Where do You Put Structured Data?
JSON-LD is the easiest and most preferred structured data format as simple JavaScript. JSON-LD should be inside the <head> or <body> element of the page.
Is Schema Good for SEO?
Schema markup helps search engines to better understand and identify what your content is about by converting unstructured into structured data. It helps search engines understand your site better so it definitely helps in ranking and SEO.
How Can I Tell if a Site has a Schema Markup?
Enter the URL of the webpage in schema.org. It will show you the results showing all the schemas used in the webpage.
Read more>>
12 Best Blogging Niches for Earning








Pingback: Boost Your Website Ranking with High-Quality Backlinks - Subhash Kothari
Pingback: How to Make Money Using ChatGPT - Subhash Kothari